Where Ideas Meet Reality
KodMatrix is an Information Technology Consulting Agency that works in emerging technologies and operates globally. Our team of experts can help take your business to new heights and Bring your Ideas into Reality to reduce Efforts, Cost, Time, Errors and Streamline Processes.
Rated 4.9 / 5 based on Customer reviews on:
Our Services
Emerging Technologies
Transform your business with Artificial Intelligence (AI), Machine Learning (ML), Augmented/Virtual/Mixed Reality (AR/VR/MR), and Chat/Voice bots integration. We craft smart systems that automate workflows and enhance decision-making, bringing tomorrow’s technology to your fingertips today.
Explore Emerging Technologies
Product Development
Got a brilliant idea? Let’s make it real. Our team of professionals is bound to take your vision and turn it into a valuable digital product your customers will love. With 50+ sharp minds on our desk, we handle everything from design to development, making sure your product stands out to the world.
Let’s build your product together
Consulting Services
At KodMatrix, we offer a range of consulting services to help your businesses grow by taking special care of your finances, goals, and vision. Whether you need a friendly consultation, professional business strategy, operations, or technology suggestions, our team of experts can provide the guidance you need.
Get a free consultation now
Web & App Development
Create an impactful digital presence with custom Websites and Apps. We deliver responsive, user-focused solutions across devices, transforming your vision into powerful platforms that drive customer engagement.
POC/MVP Development
We build smart prototypes to prove your product’s market value. From focused MVPs, we help you test core features, gather real user insights, & show investors the potential. Perfect for startups & enterprises to validate ideas before scaling.
IT Support
Our IT support services are designed to keep your business running smoothly. We offer a range of support options, including website/software technical support, remote support, on-site visits, 24/7 monitoring and maintenance.
Our Services
Where Technology Meets Limitless Possibilities
From crafting seamless user experiences with Angular and React to building powerful server architectures with Symfony and Node.js, we speak the language of modern technology. Our developers excel in both iOS and Android platforms, ensuring your mobile presence captures every opportunity. We’re pushing boundaries with Python and OpenAI integration, bringing intelligent solutions to complex problems. Whether you’re launching an e-commerce empire with Magento, building reactive interfaces with Vue.js, or managing content through WordPress, our diverse expertise ensures your project harnesses the perfect technological blend for success.
Web Technologies
Mobile Technologies
AI/ML Technologies
Web
Mobile
AI/ML
Power Up Your Projects with Top-Tier Developers
Need exceptional developers who understand your vision? Our tech talent pool brings years of experience in creating top of the market solutions. From Angular experts to Python specialists, we match you with developers who fit your needs.
- Rigorous vetting process
- Rapid team scaling
- Time zone aligned
- Cost-effective solutions
- Free Consulting
Architects of Digital Innovation
KodMatrix combines technical expertise and innovation to transform businesses through strategic technology solutions, delivering measurable results backed by decades of experience. At our core, we specialize in AI integration and custom software development, turning complex challenges into streamlined successes while remaining deeply invested in our clients’ growth.
-
Decade-proven expertise
-
Innovation-driven approach
-
Cost-effective solutions
-
Client-focused strategy
-
Future-ready technology
-
Transparent Processes
How We Work
1. Requirement Discussion
- We listen to your problem/Idea and brainstorm a solution.
2. Our Proposal
- We will suggest the best approach for the project.
3. Signing the Contract
- We will move to a mutual agreement and sign the paperwork.
4. Project KickOff
- We will introduce the team and commence the project.
5. Project Completion
- We will complete the project within the timeline after proper testing.
6. Support
- 2 Months of Free support and bug fixes.
How We Work
1. Requirement Discussion
2. Our Proposal
3. Signing the Contract
4. Project KickOff
5. Project Completion
6. Support
Event World: Where KodMatrix Leaves Its Digital Footprint
Charting new territories across the event landscape, KodMatrix showcases innovation that transcends boundaries. Our strategic presence at global gatherings creates ripples of technological advancement and industry leadership.
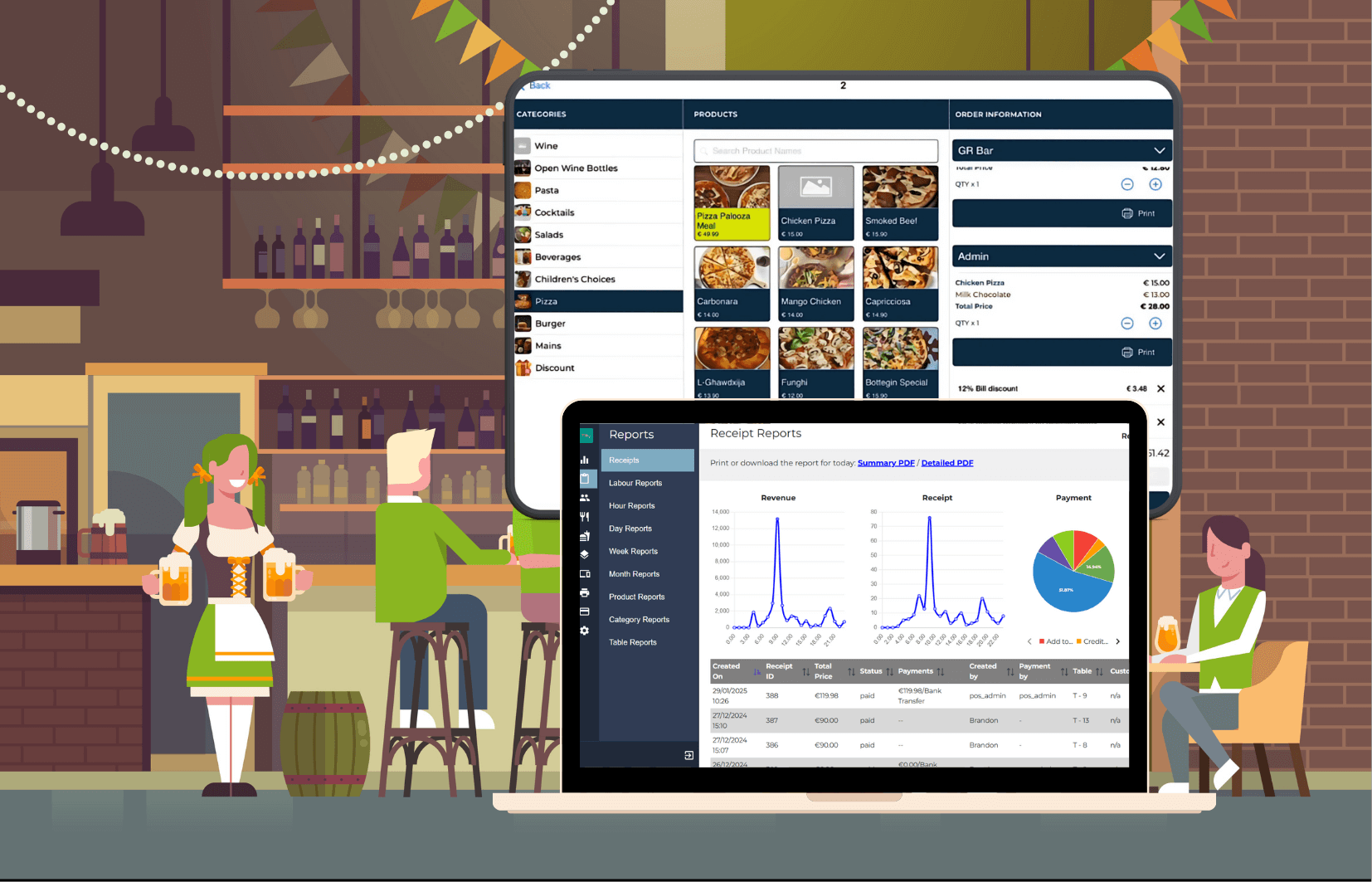
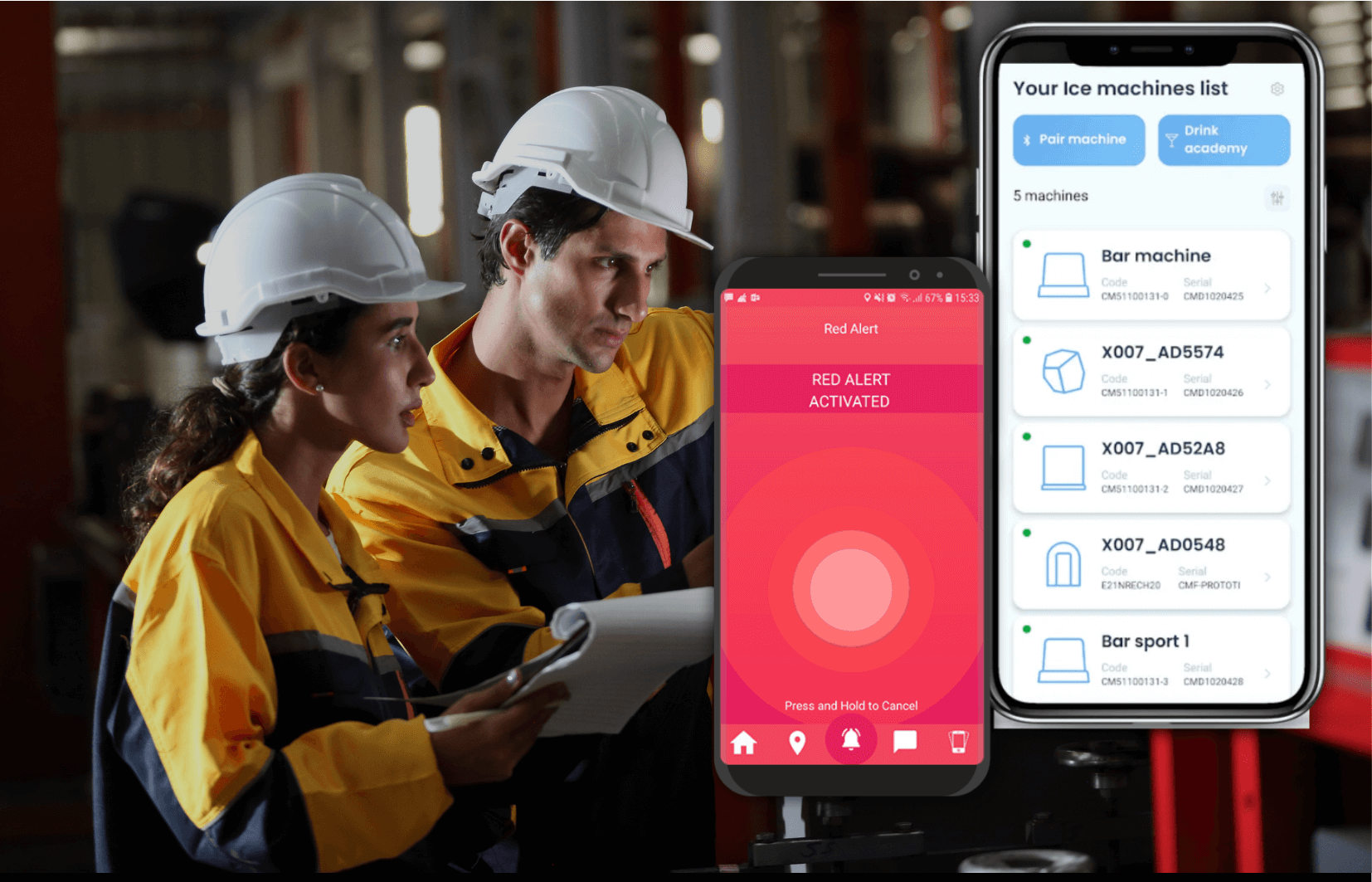
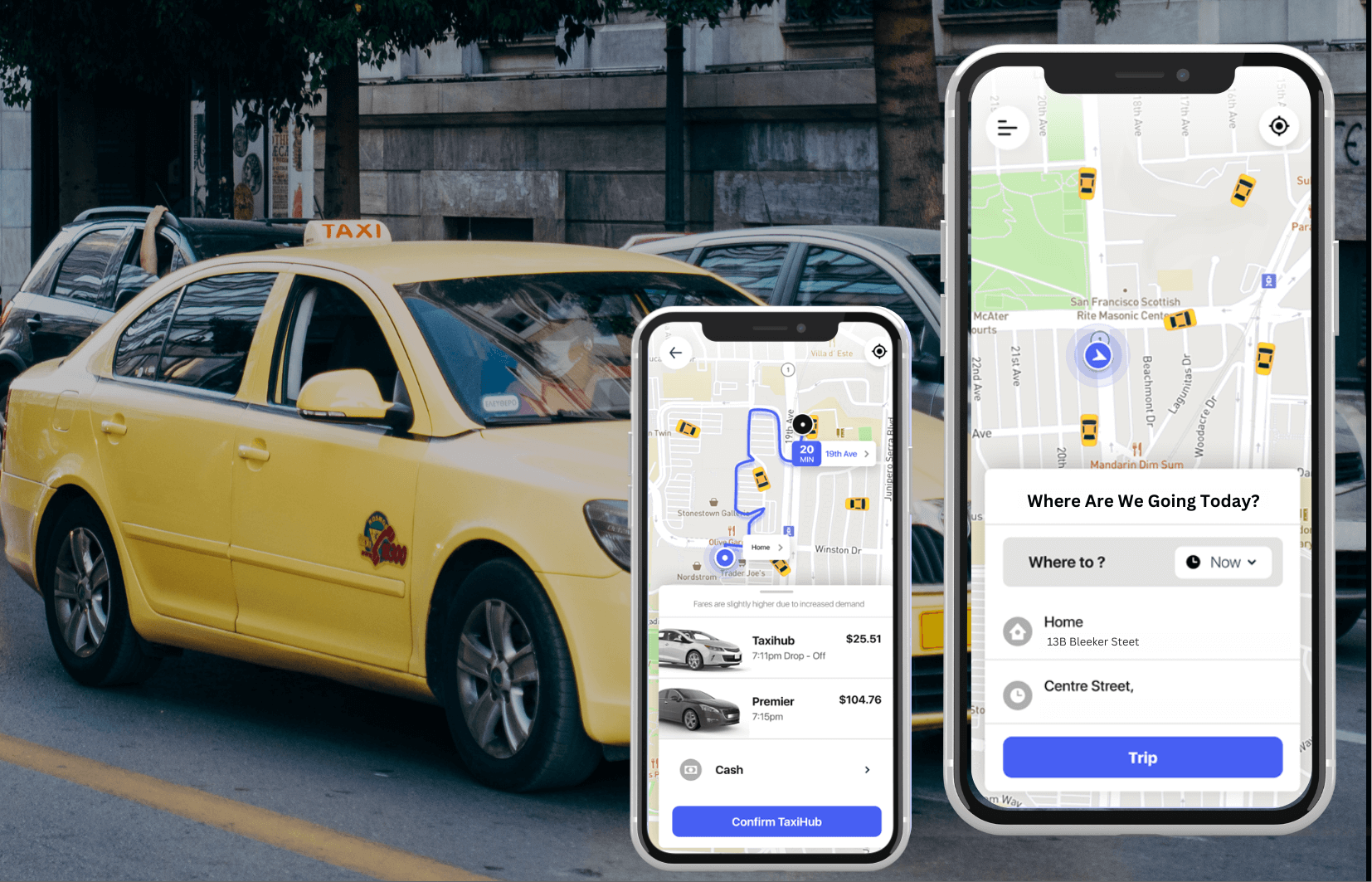
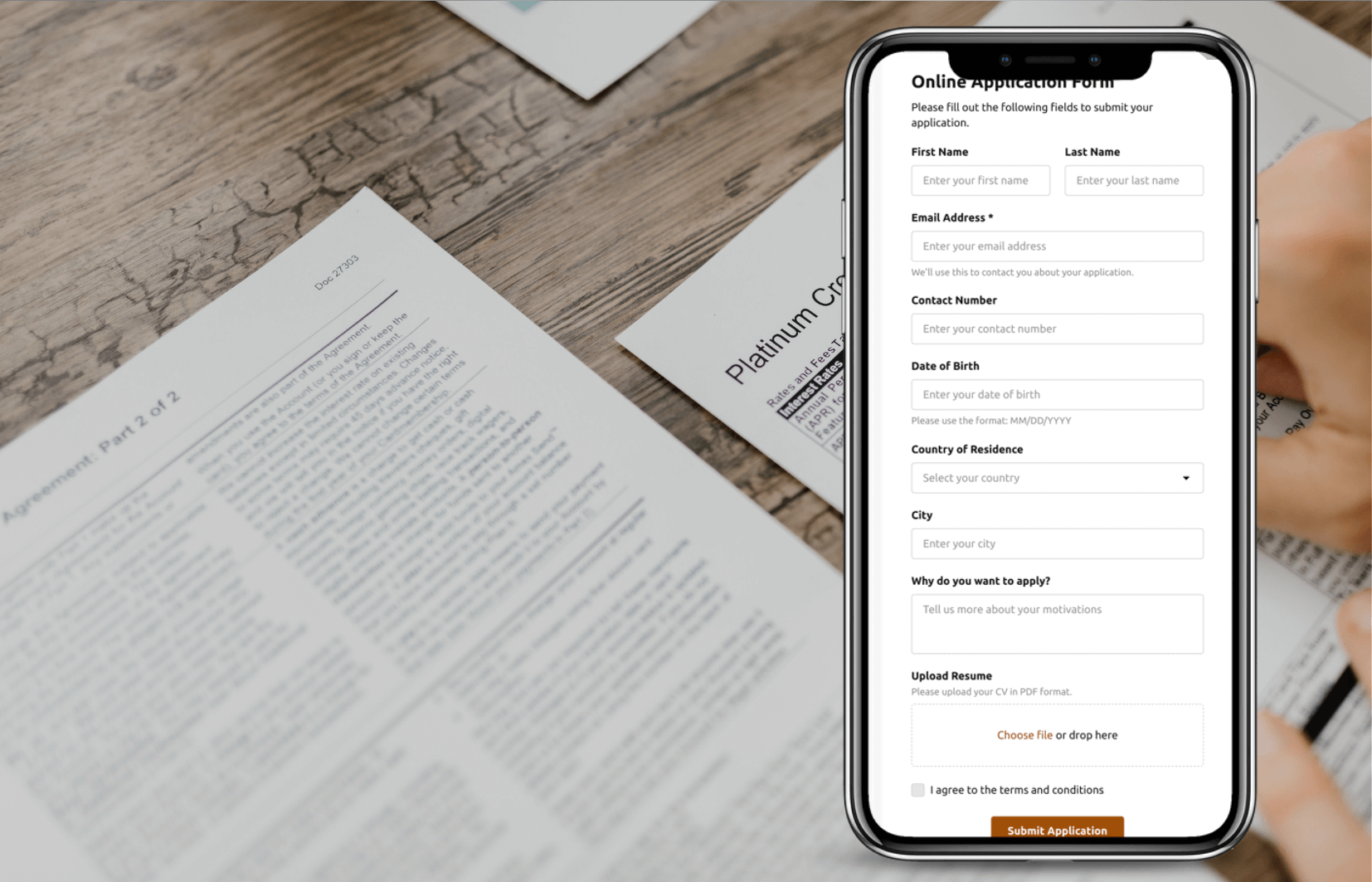
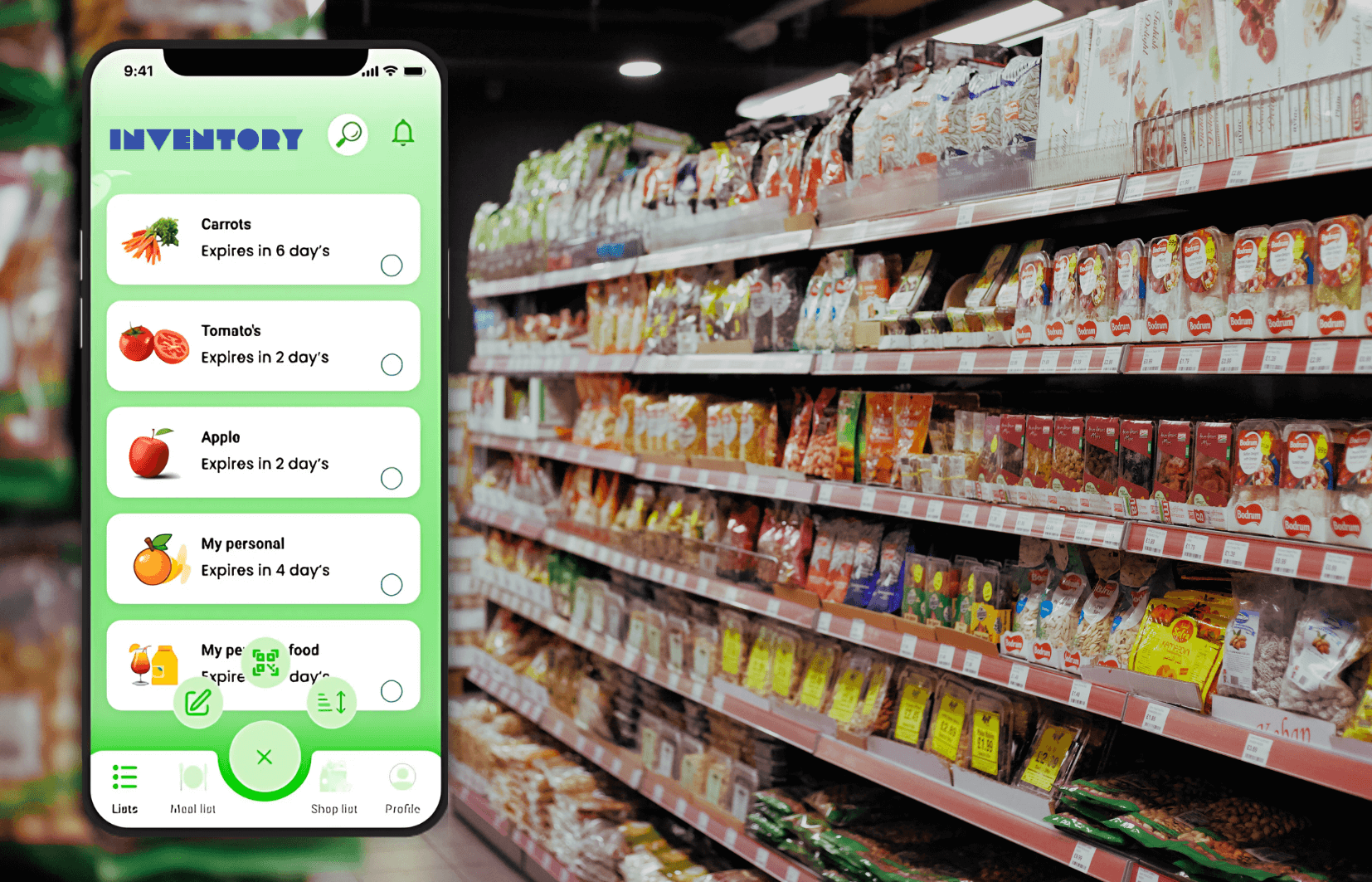
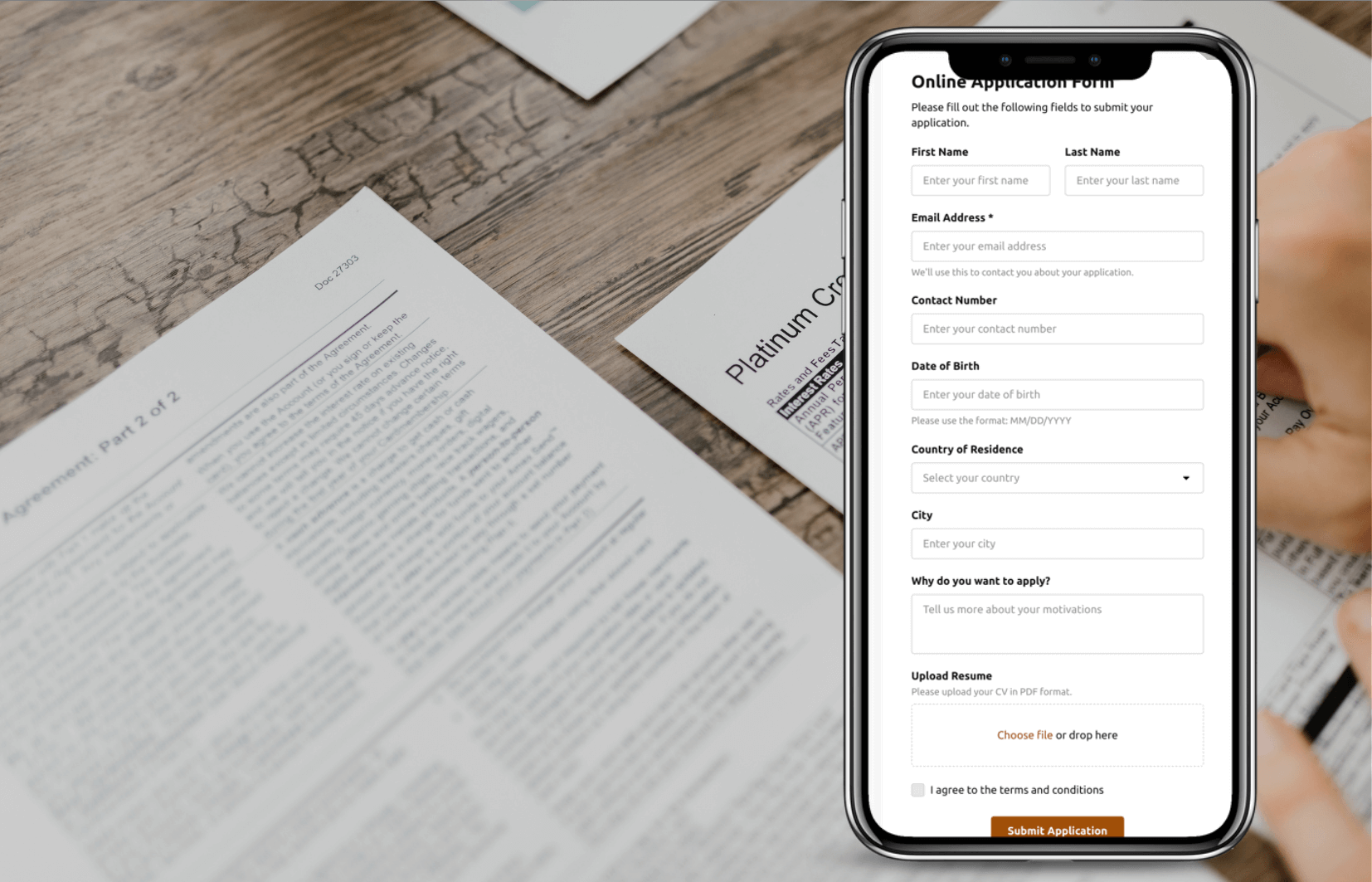
Featured Projects
Clientbase: Kodmatrix’s Extended Family




























Client Experiences: Hear it from Our Clients
KodMatrix Insights Hub
7 GenAI Techniques for Software Developers
Software development has gone through a fundamental shift as the generative AI turns an important part of the modern...
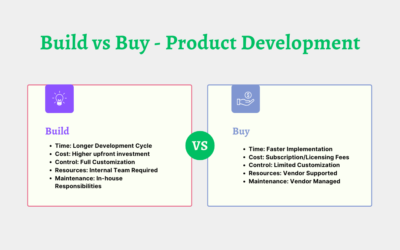
Build vs. Buy: Strategic Decision Framework for Product Development
Understanding the Build vs. Buy ModelsThe Build Option (In-House Development) Explore the fundamentals of building...
Symfony 7.2 Migration Guide: Essential Features and Upgrade Path
The release of Symfony 7.2, considered as a transformative milestone in the framework's evolution, comes up with...
At KodMatrix, we are a team of IT Development experts, with over a decade of experience in the field. Our goal is to equip our clients with the latest technology resources and keep them updated with every changing IT trend. Our clients’ success is our top priority and we work diligently to ensure our services help them reach their business goals in a cost-effective and efficient manner.
Contact Us
100% We Guarantee Full Security for Your Information.
Development Center and Offices:
 Gandhinagar
Gandhinagar
Trade Center, Adalaj,
Gandhinagar, Gujarat 382405
 Ahmedabad
Ahmedabad
Kasturi Pride, Sardar Patel Ring Rd,
opp. Torrent power, Nikol,
Ahmedabad, Gujarat 382350
 Pune
Pune
AWFIS, Amanora West, Hadapsar
Pune, Maharashtra 411028
Global Presence:
 Europe
Europe
Triq Santa Rita Ir,
Rabat RBT 1001, Malta
 North Carolina
North Carolina
40XX Wake Forest Rd.,
Raleigh NC, 27609
 Dubai
Dubai
Coming Soon